14 May 2025 12.00 AM I 571 Views
How can I edit the menu bar or header section of my Commmerce website?
- This Article is for stores running on Solo plan or higher
Follow the steps below to edit the Header menu bar:
Step 1. Log in to your Commmerce’s Admin Panel by entering the
Registered mail ID and
Password. To log in,
click here
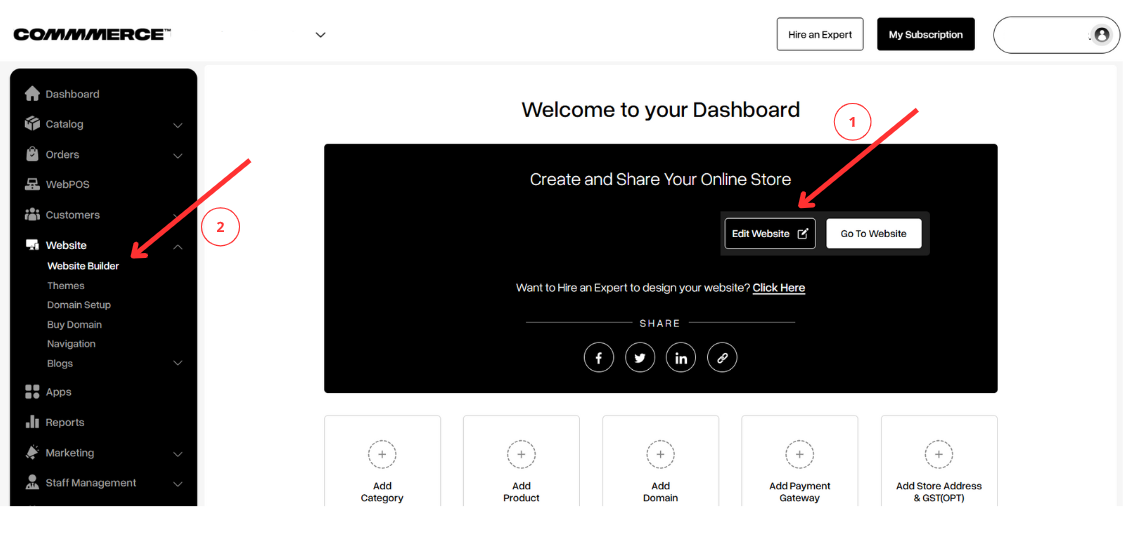
Step 2. There are two options to edit the menu bar or the header section:
Option 1- Click on the Edit Website option on the dashboard (as shown in “1”).
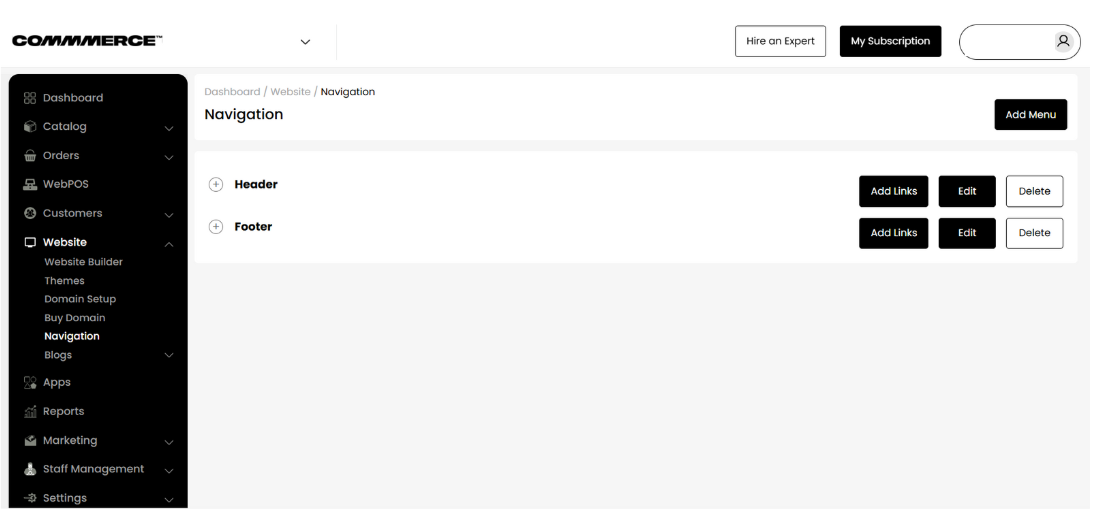
Option 2- Click on the Website option on the left side and then choose Navigation (as shown in “2”).
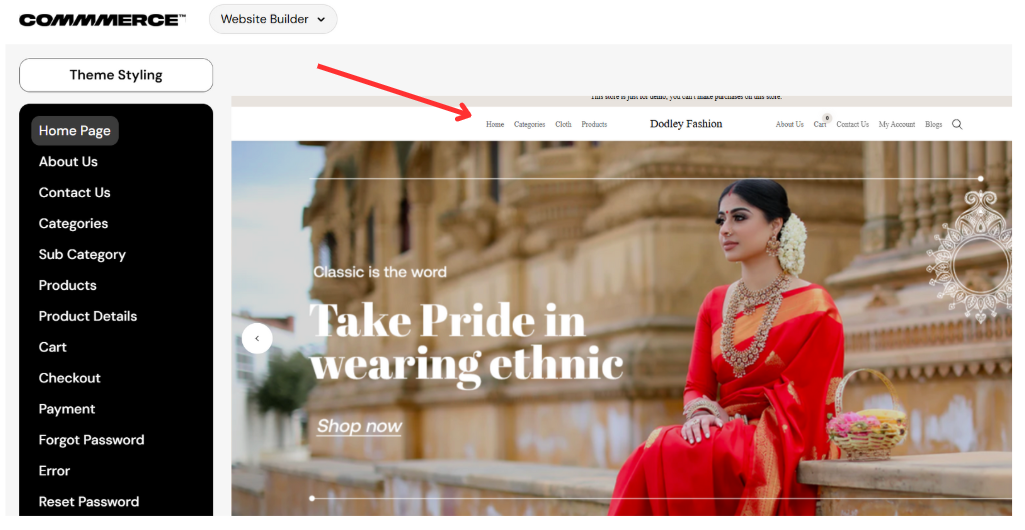
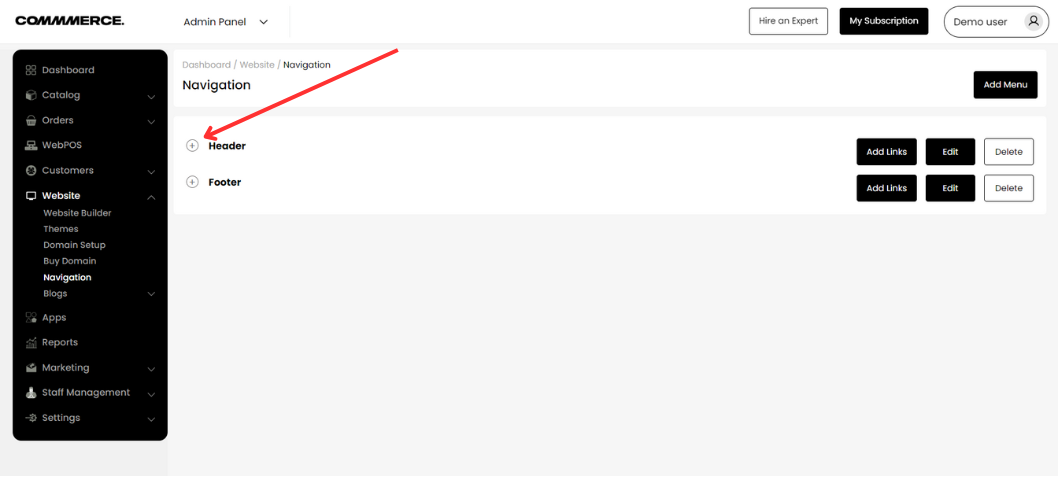
Step 3. Click on the Header Menu.
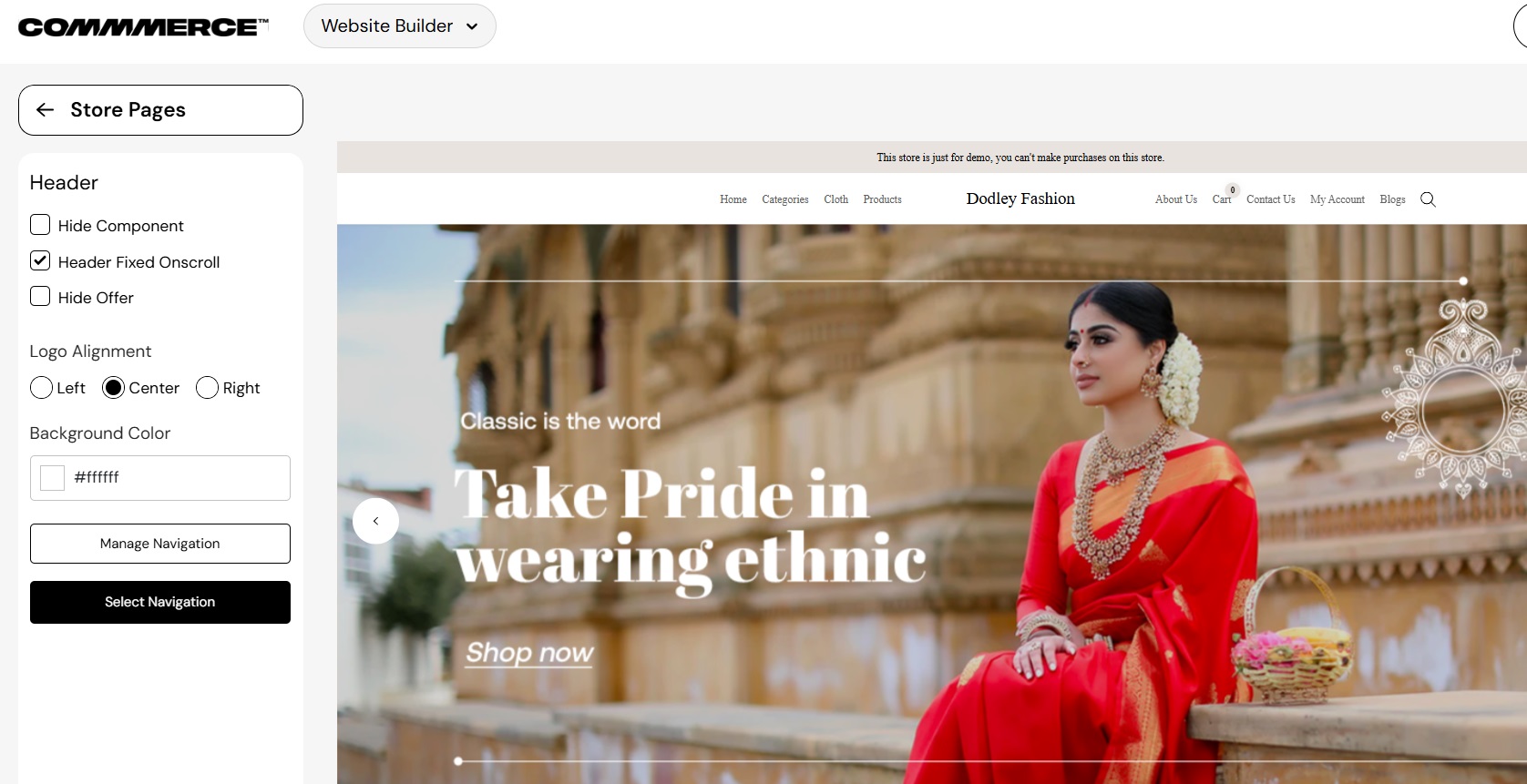
Step 4. After clicking on the Header menu, you will find the option to modify it on the left side.
The Header menu and Offer bar can be hidden from here. Logo Alignment, Background Colour, and many other options can be changed from here too.
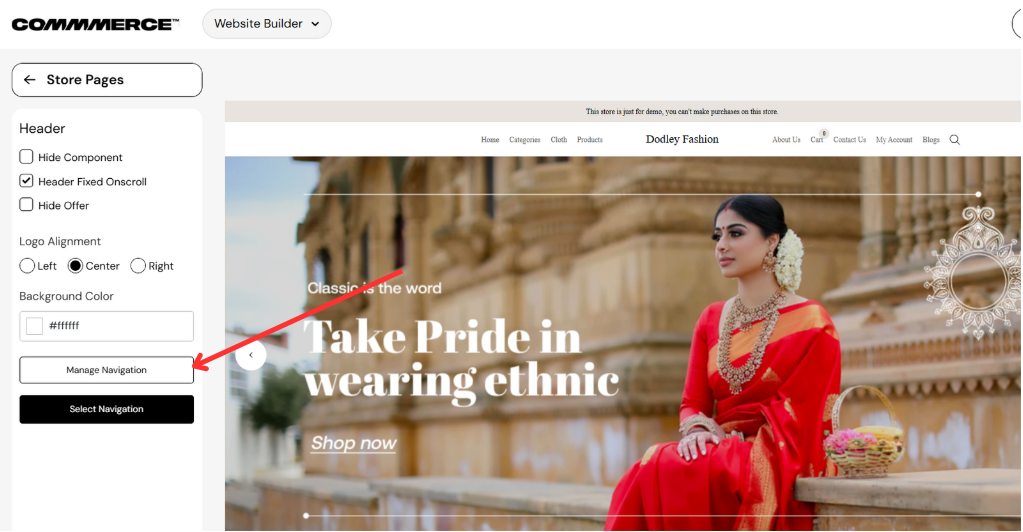
Step 5. If you want to edit the Navigation links, click on the Manage Navigation (as shown below).
Manage Navigation: The ability to modify and personalize the top section (Header menu) of a website, often including elements like logo, navigation menus, and other essential information.
Step 6. After clicking on the Manage Navigation, it will redirect you to the Navigation section, where you can edit the Header and Footer.
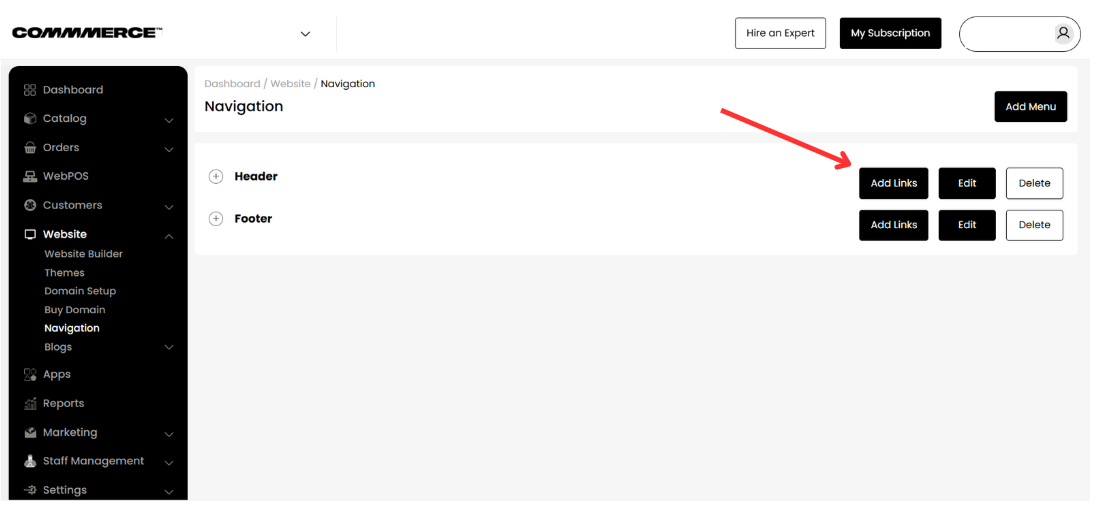
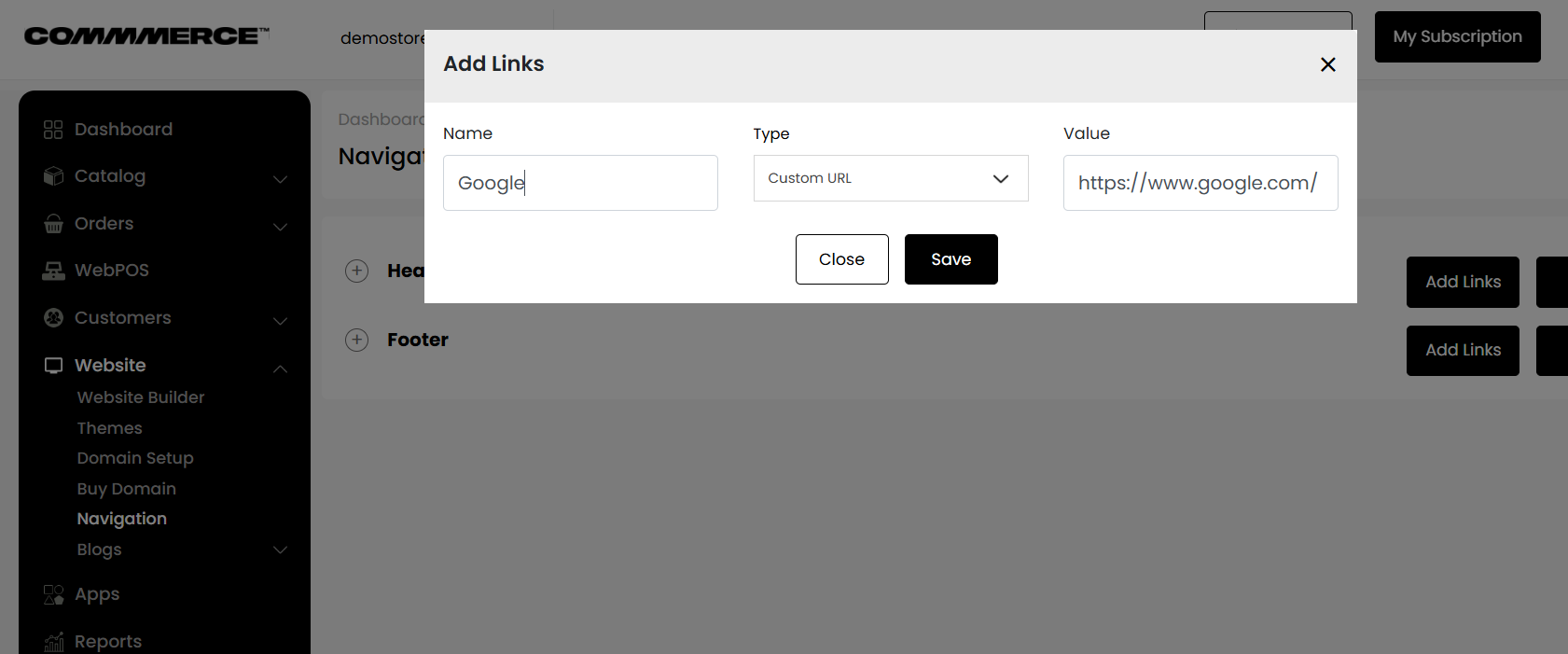
Step 7. If you want to add any Label or custom URL in the Header menu, click on Add Links.
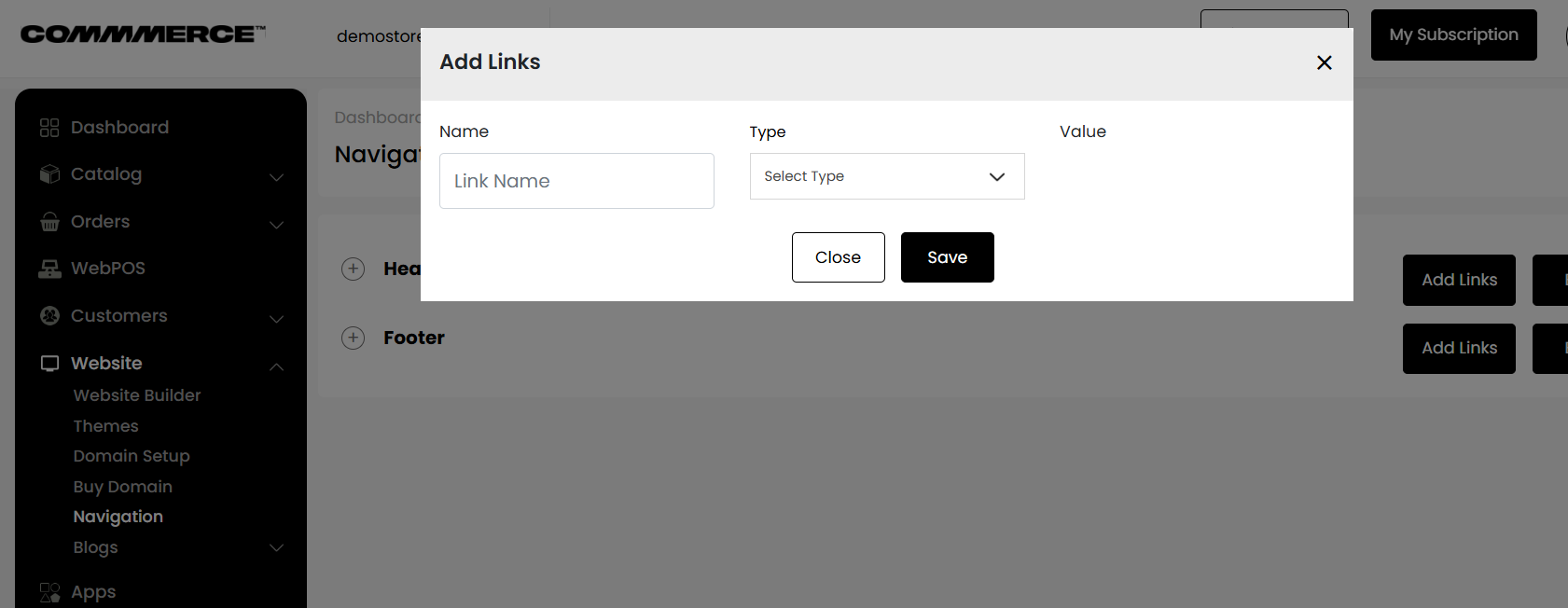
Step 8. Provide the Link Name as per your requirement.
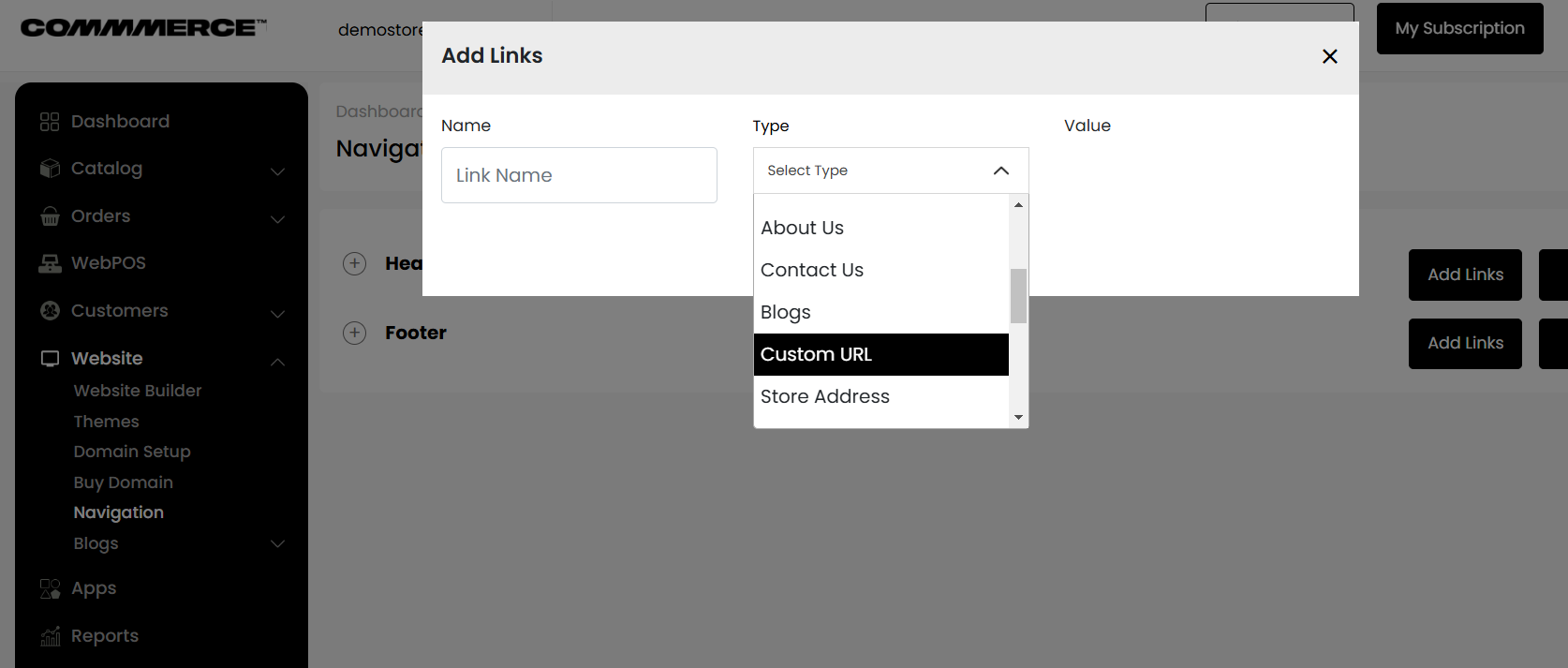
Step 9. Click on the dropdown arrow or Select type, scroll down, and select the Custom URL.
Step 10. Add the custom URL in the Value section (as shown in the screenshot below), and Save it.
As shown in the above screenshots, instead of a custom URL, you can even choose any type of entity that is to be added to the header menu, and follow the steps.
Step 11. Click on the “+” sign as shown below.
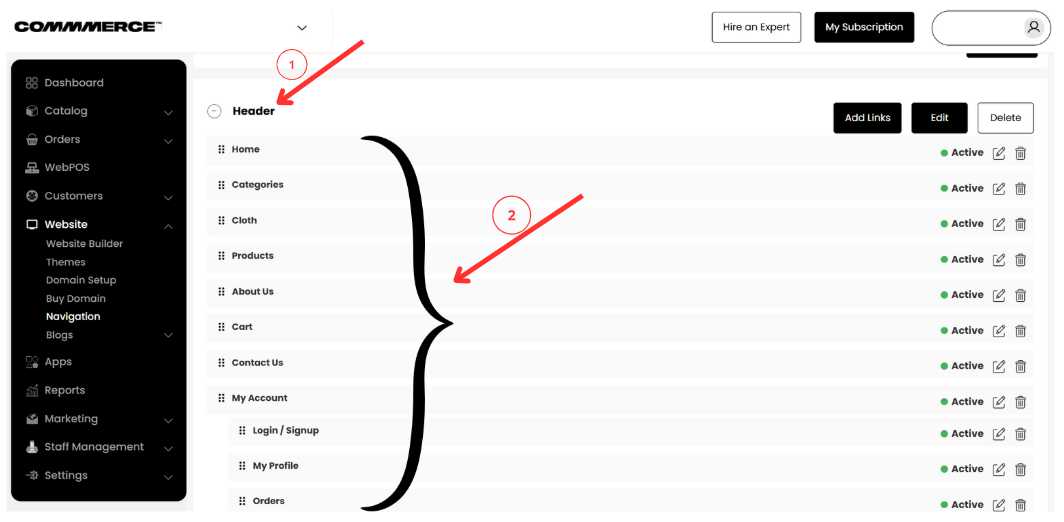
Step 12. After clicking on the “+” sign, you will have all the options (as shown in “1” and “2”).
Step 13. The platform offers a flexible
drag-and-drop interface for organizing labels. This means
all labels can be repositioned freely- left, right, up, or down, giving you full control over how your content is structured and displayed.
How It Works:
- Drag a label by holding it with your cursor.
- Drop it into the desired position, this could be:
- As a main menu label
- As a sub-label under a specific parent
- Or simply to reorder labels within the same group
This functionality is ideal for menus, category trees, and other interface sections that benefit from flexible structuring. It provides a customized layout experience without the need for coding.
.png)